【摘要】 一、源码简介:这是基于jQuery+CSS3实现的晚霞星云密布旋转背景动画特效代码,小编个人觉得挺好看的,配色简单,效果确很邻人印象深刻,改造一下,引入自己网站作为...
一、源码简介:
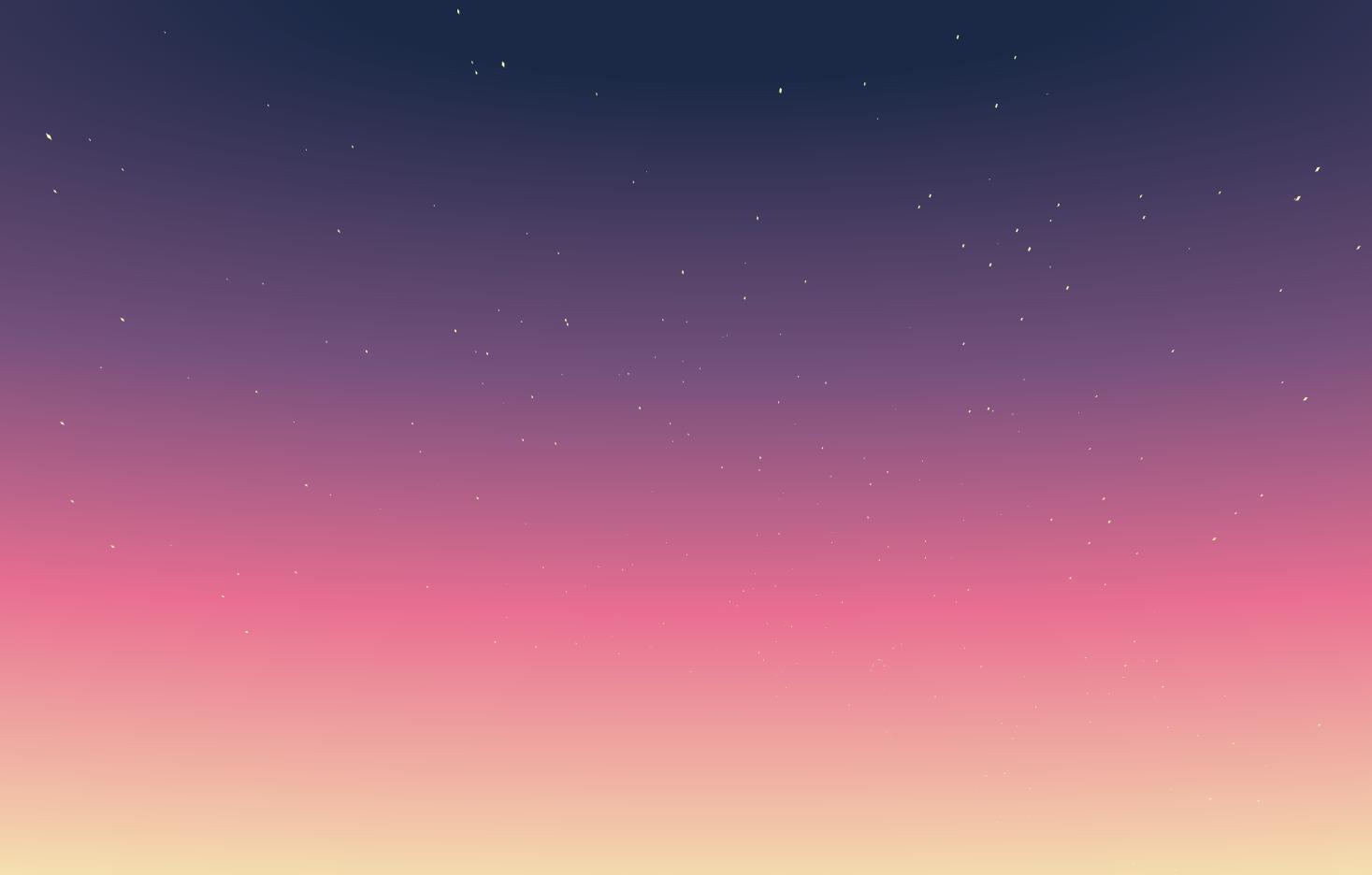
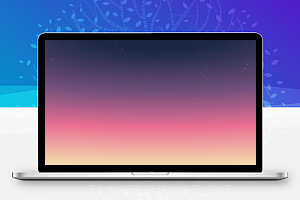
这是基于jQuery+CSS3实现的晚霞星云密布旋转背景动画特效代码,小编个人觉得挺好看的,配色简单,效果确很邻人印象深刻,改造一下,引入自己网站作为背景还是不错的哦!
二、使用方法:
<div class="stars"></div>
<script>
$(document).ready(function(){
var stars=800;
var $stars=$(".stars");
var r=800;
for(var i=0;i<stars;i++){
var $star=$("<div/>").addClass("star");
$stars.append($star);
}
$(".star").each(function(){
var cur=$(this);
var s=0.2+(Math.random()*1);
var curR=r+(Math.random()*300);
cur.css({
transformOrigin:"0 0 "+curR+"px",
transform:" translate3d(0,0,-"+curR+"px) rotateY("+(Math.random()*360)+"deg) rotateX("+(Math.random()*-50)+"deg) scale("+s+","+s+")"
})
})
})
</script> 











![极品模特韩恩熙和米娅Miya撩人姿势上演拉拉之恋[50P]](https://umapu.cn/imgs/202211/f92a97cd5484f6f4f9709f1c6a0a2a10.png)
![极品气质正妹Milk楚楚酒店私拍 完美身材遮都遮不住[36P]](https://umapu.cn/imgs/202211/467b6d0a0f0827b916897195d9c172ff.png)
![极品混血尤物玛鲁娜 胸大腿长腰细屁股翘[41P]](https://umapu.cn/imgs/202211/54c8d2038e0e515f11c0e1e083f769e4.png)
![极品珍藏!记录与长腿MM楚恬Olivia的开房全过程[33P]](https://umapu.cn/imgs/202211/af7f49100bf735926ea73000d1a91200.png)
![极品痴女温心怡浴室私房魅惑 狂露丰胸肥臀极致销魂[31P]](https://umapu.cn/imgs/202211/37e685c63ec13f60a3ce5c7f34d3670f.png)
![极品美女SOLO尹菲性感图片 诱人美臀叫人神魂颠倒[28P]](https://umapu.cn/imgs/202211/18f61cdf53f701ec9ed351abc6fe3920.png)